




 |
PageBox |    
|
| Presentation | FAQ | Reference | Customization | Runtime | Forms | Demo | Math | Verification | Downloads | Legal |
Cuckoo Reference Guide
| Table of Content |
|---|
| Audience Installation and use Tests Reference Bullet and numbering Images Styles Normal cuckoo.dot |
This document primarily targets Page Authors.
You will find here:
How to use Cuckoo
How to write Word documents for Cuckoo
Copy cuckoo.dot in your template directory
Create a new document using cuckoo template.
You should see a toHTML button:

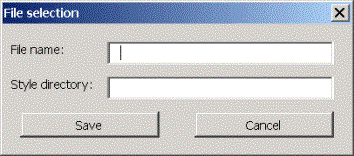
When you want to convert your document to HTML, click on the toHTML button. You should get this form:

Enter the full path of the file where you want to store your HTML document and of the Style directory file, then click save. Cuckoo starts the default browser to display the generated page.
The drive that you specify must exist and you must be able to write in the HTML document directory. Cuckoo creates the directory if it doesn't exist. You get warnings if the style sheets, cuckoo.xsl and cuckoo.css or if the Javascript file, cuckoo.js are not in the target directory. Then Cuckoo copies these files from the Style directory to the HTML document directory.
Name | Purpose | Customizable |
|---|---|---|
cuckoo.xsl | Used by MSXML to merge the converted document and the site file | Yes |
cuckoo.css | Used to display the HTML page | Yes |
cuckoo.js | The delivered version only handles mouse overs | Yes |
If you don't set the File name, the HTML document has the same name as the Word document but with a .html extension. You don't need to set the Style directory if cuckoo.xsl, cuckoo.css and cuckoo.js are already in the HTML document directory.
See the customization guide for a brief introduction of XSL and CSS and a description of the deliveries.
Tests with up to 550 headers and 2 MB files.
Cuckoo has been tested with:
MSXML 3
Internet Explorer 5.5 and 6
Mozilla 0.96
Netscape 6.2
Netscape 4.77 and 4.79
Opera 5.11 (Mouse over only display characters)
Opera 6 (Mouse over only display characters)
Word 97 and 2000
IIS 5 for ASP pages
Tomcat 3.22 for JSP pages
PHP 4.06 for PHP pages
Tomcat 4.01/Cocoon 2.0
Resin 2.04
We better support IE 5, IE 6, Mozilla and Netscape 6.2 because their implementation of DOM is better.
Cuckoo supports nested bullets and numbering as you can see in the Installation Verification below.
You can also define paragraphs at the same level as a bullet/numbering. However you must use Word [indent] and not tabs.
As a rule don't use tabs and blanks with Cuckoo:
Cuckoo ignore tabs
HTML ignores blanks but the first one
Cuckoo identifies bullets and numbering but not the sort of bullet/numbering. It processes in the same way:
Square
Circle
Or
Alphabetic
Numeric
You define the shape of your bullets in the CSS.
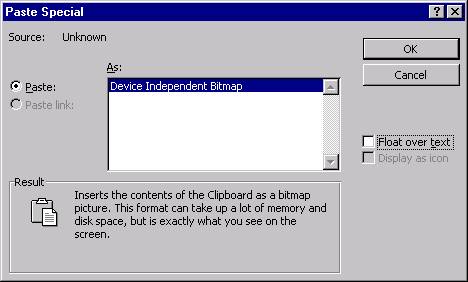
Use Edit|Paste Special... to paste you image in the Word document.
When you are displayed the form below uncheck Float over text.

Notes:
With Word 97, images are in GIF format.
With Word 2000, images are in JPEG or GIF format.
You can also insert images with Insert|Picture|From File.
Style | HTML translation |
|---|---|
Title | <title/> |
Heading 1 | <h1/> |
Heading 2 | <h2/> |
Heading 3 | <h3/> |
Heading 4 | <h4/> |
Heading 5 | <h5/> |
Heading 6 | <h6/> |
Normal | Ignored |
Other paragraph styles | <p class="paragraph_style"/> |
Other character styles | <p class="paragraph_style"/> or <font class="character_style"/> |
Only style name matters: feel free to change style definition
test-style and test-style2 are there to check the installation. They are processed just like any other paragraph style
Style | HTML translation |
|---|---|
Description | <meta name="Description"/> |
Keywords | <meta name=" Keywords"/> |
TableHeader | In tables only: to create <th> rather than <td> |
Button | <input type=submit/> |
CheckBox | <input type=checkbox/> |
CheckBoxSet | <input type=checkbox checked/> |
ComboBox | <select type=text/> |
RadioButton | <input type=radio/> |
RadioButtonSet | <input type=radio checked/> |
TextBox | <input type=text/> |
test-style | <p class="test-style"/> or <font class="test-style"> |
test-style2 | <p class="test-style2"/> or <font class="test-style2"> |
test-style3 | <p class="test-style3"/> or <font class="test-style3"> |
Contact:support@pagebox.net
©2001 Alexis Grandemange.
Last modified
.